【初心者・未経験向け】コンテンツを彩るHTMLタグ- 目次の作成 navタグ
.png&w=1920&q=75)
Webサイトを訪れた際に、最初に目に入るナビゲーションバー。これがあるおかげで、私たちは必要な情報を瞬時に見つけることができます。この記事では、そんなWebページの「目次」の役割を果たす<nav>タグについて、初心者向けに分かりやすく解説します。
<nav>タグとは?
<nav>タグの基本
<nav>タグは、ユーザーがWebサイト内をナビゲートするための道標です。主にメニュー、目次、リンク集など、サイト内の主要なナビゲーションリンクを囲むために使用されます。このタグを使うことで、検索エンジンにサイトの構造を伝え、ユーザー体験を向上させることができます。簡単なコードで、サイトの「目次」となる部分を整理し、訪問者が求める情報に素早くアクセスできるようにしましょう。
<nav>タグの使い方
それでは、navタグを実際にどのように使うのかご紹介します。
navタグは目次のような役割を果たしますが、他にも下記のようなタグがよく活用されます。
- <nav>: このタグはナビゲーションリンクを囲むために使います。Webサイトの主要なメニューやページ内リンクのグループを示す際に役立ち、検索エンジンやユーザーにとってサイト構造を明確にします。
- <ul>: "unordered list"(順序なしリスト)の略で、項目が特定の順序を要求しないリストを作成する際に使用します。主にナビゲーションメニュー、項目の一覧などに使われます。
- <li>: "list item"(リスト項目)の略で、`<ul>`や`<ol>`(順序付きリスト)タグの中で使用される項目を示します。リスト内の各エントリーをマークアップする際に使います。
- <a>: "anchor"(アンカー)タグとも呼ばれ、他のページやページ内の特定のセクション、外部ウェブサイトへのリンクを作成するために使用します。'href'属性でリンク先のURLを指定します。この例では、ページ内の特定セクションへのジャンプリンクとして機能します。
上記4つのタグを使ってコードを書くと以下のようになります。
<nav>
<ul>
<li><a href="#about">自己紹介</a></li>
<li><a href="#projects">プロジェクト</a></li>
<li><a href="#contact">連絡先</a></li>
</ul>
</nav>前回のブログで書いたコードに組み合わせるとこのようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>私のポートフォリオ</title>
<meta name="description" content="個人のポートフォリオウェブサイト">
</head>
<body>
<header>
<h1>ポートフォリオへようこそ</h1>
<h2>-所有スキルプロジェクト-</h2>
</header>
<nav>
<ul>
<li><a href="#about">自己紹介</a></li>
<li><a href="#projects">プロジェクト</a></li>
<li><a href="#contact">連絡先</a></li>
</ul>
</nav>
</body>
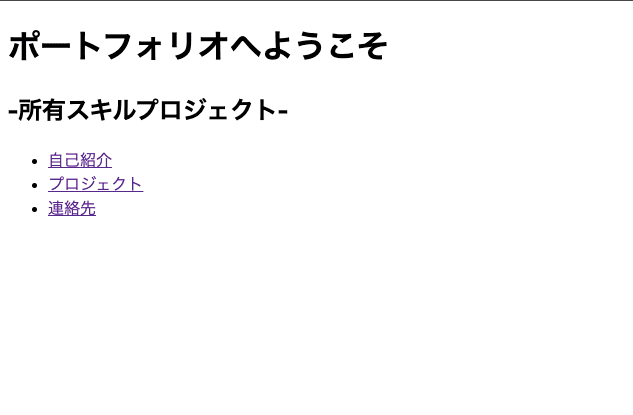
</html>上記のコードでパスをブラウザ上で読み込むとこのようになります。

タイトルの下に目次が出来ましたね!
このままだと自己紹介などをクリックしても文字の色が変わるだけで特に変化は起きないと思います。
現在はクリックしたら、<a href="#about"></a>の#aboutの部分に飛びますよといった指示がされていますが、#aboutで指定されたコードが特に無いためこのような状態になっています。
今後コードを書き進めていく中で、登場していきますのでご安心ください!
次回は本で言うところの「本文」に当たる部分ウェブサイトの内容作成について解説します!
次回の記事はコチラ▶ 【初心者・未経験向け】コンテンツを彩るHTMLタグ- 本文の作成 sectionタグ
前回の記事はコチラ▶ 【初心者・未経験向け】コンテンツを彩るHTMLタグ - タイトルの作成 headerタグ
この記事を書いた人

元々営業職でエンジニアの知識がゼロのところからプログラマーを目指して勉強中です。

元々営業職でエンジニアの知識がゼロのところからプログラマーを目指して勉強中です。






.png&w=640&q=75)