【初心者・未経験向け】コンテンツを彩るHTMLタグ-問い合わせフォームとフッターを作ってみよう!

WEB業界に興味を持つ未経験エンジニアや初心者の方に向けて、基本的なHTMLタグの使い方をわかりやすく解説します。
前回まで、headerタグやnavタグ、sectionタグを使って目次や本文の作成方法をご紹介してきました。今回は、いよいよ自身のポートフォリオに活用する《入力フォーム》を作成してみましょう!
お問合せフォームを作ってみよう!
HPを制作するに当たって、クライアントや顧客とやり取りをする際によく利用されるのがお問合せフォームです。前回のブログでは、HP内で過去に携わったプロジェクトの成果物が閲覧できるようなコードを紹介しました。今回は“【初心者・未経験向け】コンテンツを彩るHTMLタグ”の締めくくりとなる、「お問合せフォーム」と「終わりの部分『フッター』」の作り方を紹介します!
<お問合わせフォームの中身によく使用されるタグ>
<section>タグ: Webページを論理的に区分するために使用します。例えば、連絡先フォームを囲む際に<section>タグを使います。これにより、ページの構造が明確になり、見た目が整います。
<h2>タグ: 見出しを設定するために使います。<h2>タグは、セクションのタイトルを大きく表示し、コンテンツの階層構造を明確にします。例えば、「連絡先」というセクションタイトルに使用します。
<form>タグ: フォームを作成する際に用います。このタグ内に入力フィールドや送信ボタンを配置し、ユーザーからのデータ収集を可能にします。
<label>タグ: フォーム内の各入力フィールドにラベルを提供し、どの情報を入力すべきかを明確にします。例えば、名前やメールアドレスの入力欄にラベルをつけます。
<input>タグ(テキストタイプ): ユーザーがテキストを入力できるフィールドを設定します。type="text"は一般的な文字入力に使用され、名前の入力欄に適しています。
<input>タグ(メールタイプ): メールアドレスの形式で入力を受け付けるフィールドを作成します。type="email"はメール専用の検証機能を提供し、入力エラーを防ぎます。
<textarea>タグ: 長いテキストやメッセージを入力するためのフィールドです。rowsやcols属性を設定することで、フィールドのサイズを調整できます。
<input>タグ(送信ボタン): フォームのデータを送信するボタンを設定します。type="submit"でフォーム送信のトリガーとなり、値value="送信"でボタンの表示名を設定します。
ホームページの終わりの部分「フッター」を作ってみよう!
footer(フッター)とは?
Webページのフッターは、本の最後のページに似ています。ページの最下部に位置し、会社の住所や連絡先、著作権情報など、重要だけれどもメインの内容とは異なる情報を掲載する場所です。たとえば、本における背表紙の下の方にある出版社のロゴや発行年がそれに相当します。どのページを閲覧しても、すぐに基本的な情報にアクセスできるため、非常に便利です。Webページではサイトの一番下の部分に表示されます。
<フッターの中身によく使用されるタグ>
<footer>タグ: Webページの最下部に位置するフッター領域を定義するために使用します。著作権情報、連絡先、または追加のリンクなど、サイトの情報をグループ化して表示するのに役立ちます。
<p>タグ: テキストを段落として表示するためのタグです。ここでは、著作権情報を表示するために使用されており、ページの法的な情報をユーザーに伝える手段として機能します。
特殊文字(©): HTMLで特殊な記号を表示するためのエンティティです。©は著作権記号(©)を表し、文書やWebページの著作権情報を表記する際に用いられます。
</html>タグ: HTML文書の終わりを示すタグです。このタグがあることでブラウザは文書の解析を終了します。すべてのHTML要素はこのタグの前に配置される必要があります。
上記のタグを使用してコーディングすると以下のようになります。
<section id="contact">
<h2>連絡先</h2>
<form>
<label for="name">名前:</label>
<input type="text" id="name" name="name">
<label for="email">メール:</label>
<input type="email" id="email" name="email">
<label for="message">メッセージ:</label>
<textarea id="message" name="message"></textarea>
<input type="submit" value="送信">
</form>
</section>
<footer>
<p>© 2024 山田太郎</p>
</footer>
</html>
前回までのブログと合わせるとこのようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>私のポートフォリオ</title>
<meta name="description" content="個人のポートフォリオウェブサイト">
</head>
<body>
<header>
<h1>ポートフォリオへようこそ</h1>
<h2>-所有スキルプロジェクト-</h2>
</header>
<nav>
<ul>
<li><a href="#about">自己紹介</a></li>
<li><a href="#projects">プロジェクト</a></li>
<li><a href="#contact">連絡先</a></li>
</ul>
</nav>
</body>
<section id="projects">
<h2>プロジェクト</h2>
<article>
<h3>プロジェクトA</h3>
<p>このプロジェクトでは、HTML、CSS、JavaScriptを使用しました。</p>
<a href="https://project-a.example.com">プロジェクトA詳細</a>
</article>
<article>
<h3>プロジェクトB</h3>
<p>このプロジェクトでは、Reactを使ってSPAを開発しました。</p>
<a href="https://project-b.example.com">プロジェクトB詳細</a>
</article>
</section>
<section id="contact">
<h2>連絡先</h2>
<form>
<label for="name">名前:</label>
<input type="text" id="name" name="name">
<label for="email">メール:</label>
<input type="email" id="email" name="email">
<label for="message">メッセージ:</label>
<textarea id="message" name="message"></textarea>
<input type="submit" value="送信">
</form>
</section>
<footer>
<p>© 2024 山田太郎</p>
</footer>
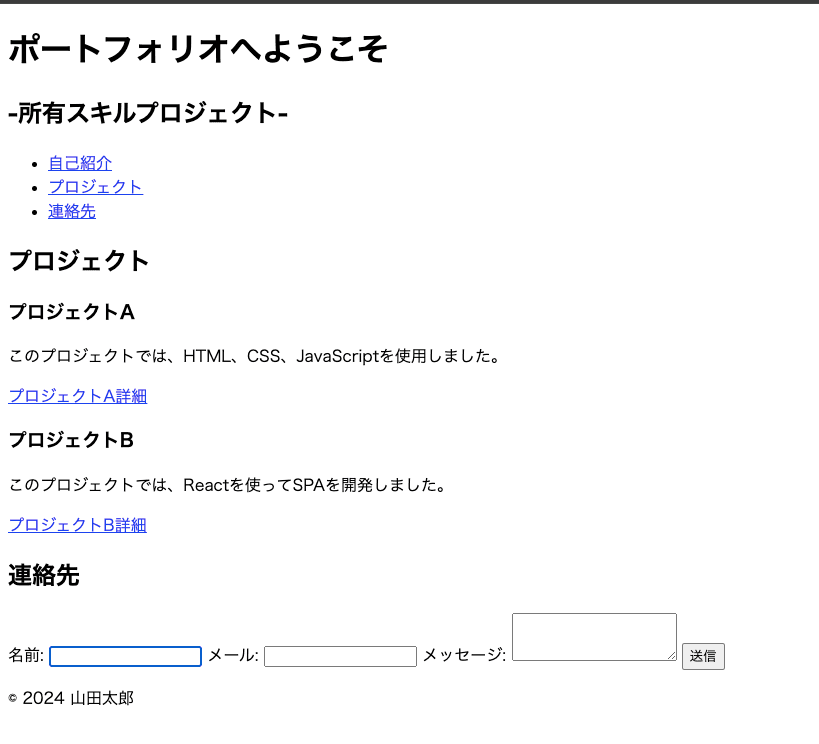
</html>ブラウザで読み込むとこんな感じです

これでポートフォリオの骨組みが完成しました!
この記事では、HTMLの基本タグを使って、入力フォームとページフッターを含むWebページを作成する方法を学びました。これまでのシリーズで紹介してきたタグを合わせると上記のようなブラウザの骨組みが完成します!
次回からは、今までの知識を活かして出来上がったポートフォリオの“見た目”を、より見やすく、格好良く仕上げられる《CSS》を紹介していきます!
前回の記事はコチラ▶ 【初心者・未経験向け】コンテンツを彩るHTMLタグ- 本文の作成 sectionタグ
次回の記事はコチラ▶ < coming soon... >
HTMLのおさらい :HTML とは?未経験者・初心者にもわかりやすく説明
CSSに関する記事:CSSとは?未経験者・初心者にもわかりやすく説明
この記事を書いた人

元々営業職でエンジニアの知識がゼロのところからプログラマーを目指して勉強中です。

元々営業職でエンジニアの知識がゼロのところからプログラマーを目指して勉強中です。






.png&w=640&q=75)