【初心者・未経験向け】コンテンツを彩るHTMLタグ- 本文の作成 sectionタグなど
.png&w=1920&q=75)
自己紹介やプロジェクト紹介に最適なsectionタグの使い方を、実際のコード例と共に解説します。ポートフォリオ作成の手引きとなるよう、初心者の方にもわかりやすく紹介していきます!
sectionタグとは?
sectionタグとは、Webページ内で異なるセクションや章を区切るために使用されるHTMLの要素です。例えば、自己紹介、プロジェクト一覧、連絡先など、ページ内の異なるコンテンツブロックを明確に分ける際に役立ちます。本の構造に例えると、“章”ごとに大まかな内容が区切られていますよね。sectionタグがあることで、Webページの中に章や文章のまとまりが生まれます。
sectionタグはあくまでブロックを作っているだけなので、このタグの中にそのサイトの内容となるタグがさらに続きます。
今回のブログではsectionタグを使って「エンジニアのポートフォリオ」の中身を実際に作ってみましょう!
<sectionタグの中身によく使用されるタグ>
<article>sectionタグの中でさらに単独で完結する情報のブロックの作成に適しています。<h1>〜<h3>タグ: Webページ内で異なるレベルの見出しを示します。<h1>は最も重要なタイトル、<h2>はそのサブセクション、<h3>はさらに細かい区分けに使用されます。<p>タグ: 本文によく使われるタグです。テキストを段落に分けるために使われ、読みやすいコンテンツを作成する際の基本的な要素です。情報を整理し、視覚的にも区切りをつけます。<a href="URL"></a>: テキストや画像にリンクを設定し、ユーザーがクリックすると指定したURLに遷移するようにします。Webページ間をつなぐウェブの基本的な機能です。
上記のタグを活用すると以下のようなコードができます。
<section id="projects">
<h2>プロジェクト</h2>
<article>
<h3>プロジェクトA</h3>
<p>このプロジェクトでは、HTML、CSS、JavaScriptを使用しました。</p>
<a href="https://project-a.example.com">プロジェクトA詳細</a>
</article>
<article>
<h3>プロジェクトB</h3>
<p>このプロジェクトでは、Reactを使ってSPAを開発しました。</p>
<a href="https://project-b.example.com">プロジェクトB詳細</a>
</article>
</section>上記のコードのパスをブラウザで読み込むことで、ポートフォリオとなる過去に参加したプロジェクトを2つ紹介することが出来ます。<a href="URL"></a>のURLの部分に過去のプロジェクト内容が確認できる「絶対パス」を挿入することで実際の成果物を確認できるようになります。
前回までのブログで制作したコードと繋げると下記のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>私のポートフォリオ</title>
<meta name="description" content="個人のポートフォリオウェブサイト">
</head>
<body>
<header>
<h1>ポートフォリオへようこそ</h1>
<h2>-所有スキルプロジェクト-</h2>
</header>
<nav>
<ul>
<li><a href="#about">自己紹介</a></li>
<li><a href="#projects">プロジェクト</a></li>
<li><a href="#contact">連絡先</a></li>
</ul>
</nav>
</body>
<section id="projects">
<h2>プロジェクト</h2>
<article>
<h3>プロジェクトA</h3>
<p>このプロジェクトでは、HTML、CSS、JavaScriptを使用しました。</p>
<a href="https://project-a.example.com">プロジェクトA詳細</a>
</article>
<article>
<h3>プロジェクトB</h3>
<p>このプロジェクトでは、Reactを使ってSPAを開発しました。</p>
<a href="https://project-b.example.com">プロジェクトB詳細</a>
</article>
</section>
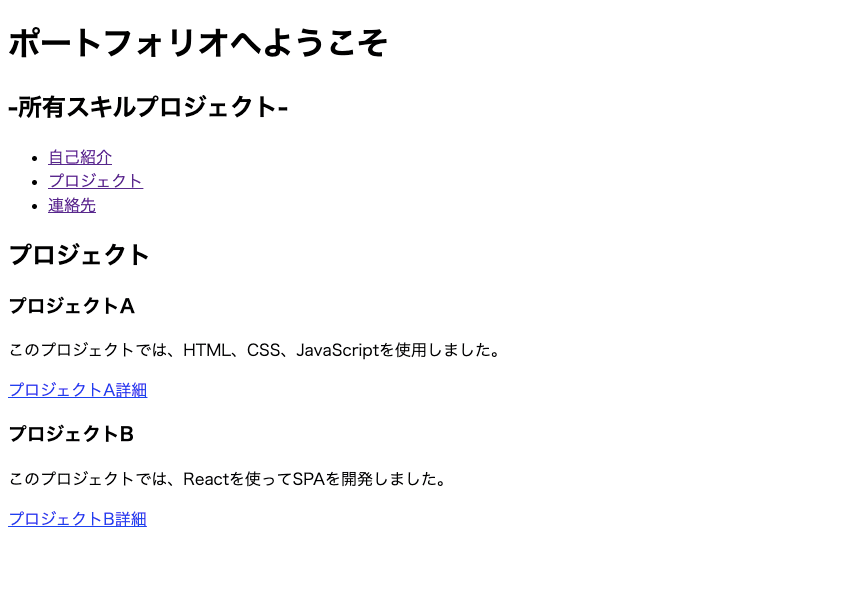
</html>上記コードのパスをコピーしてブラウザで読み込むと下記のように表示されます

段々とポートフォリオの骨組みが出来上がってきましたね!
次回のブログでは「Webサイトの訪問者とコンタクトをとる formタグ」の解説をします!
次回の記事はコチラ▶ 【初心者・未経験向け】コンテンツを彩るHTMLタグ-問い合わせフォームとフッターを作ってみよう!
前回の記事はコチラ▶ 【初心者・未経験向け】コンテンツを彩るHTMLタグ- 目次の作成 navタグ
この記事を書いた人

元々営業職でエンジニアの知識がゼロのところからプログラマーを目指して勉強中です。

元々営業職でエンジニアの知識がゼロのところからプログラマーを目指して勉強中です。





.png&w=640&q=75)