【初心者・未経験向け】コンテンツを彩るHTMLタグ - タイトルの作成 headerタグ
.png&w=1920&q=75)
Webサイトの顔とも言える`<header>`タグの役割とその中で活躍する`<h1>`などの見出しタグについて、紹介します。このブログを通じて、HTMLの基本的なタグの使い方や自分だけのWebページのタイトル部分を効果的にデザインする方法を学んでいきましょう!
コンテンツを彩るHTMLタグ - テキスト、画像、リンクの追加ができるHTMLタグ
Webサイトの見出し-<header>タグ
<header>タグとは、本を開いた時のタイトルページや章ごとの見出し部分のようなものです。
ページやセクションの導入部分を示すためによく使われます。しかし、必ずしもWebサイトを開いた時に一番初めに見えるタイトルに限定されるわけではなく、記事のヘッダーやセクションのヘッダーにも使用できます。
このタグの中にテキストを表示させるためのタグを入れて中身を構築します。
テキストを整える - <h1>から<h6>、
具体的に<header>タグにはどんなタグが入るのか紹介します。
具体的なコーディング例1:
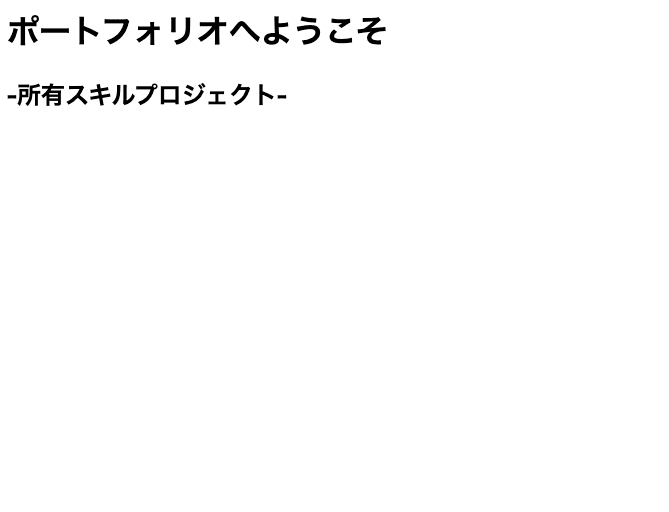
<h1>ポートフォリオへようこそ</h1>
このコードはページの最も重要な見出しを定義します。SEOにも影響を与える重要なタグです。
<h1>,<h2>,<h3>...<h6>と、文字が大きくなるほどデフォルトの文字の大きさが小さくなります。
<h2>-所有スキルとプロジェクト-</h2>
<h2>タグでサブタイトルを追加してみましょう。
前回のコーディングに組み込むと下記のようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>私のポートフォリオ</title>
<meta name="description" content="個人のポートフォリオウェブサイト">
</head>
<body>
<header>
<h1>ポートフォリオへようこそ</h1>
<h2>-所有スキルプロジェクト-</h2>
</header>
</body>
</html><html>タグの中に<body>タグ、その中に<header>タグ、<h1><h2>タグ等が入ることで、ブラウザ上に文字が表示されるようになりました。
このように入れ子のような構造でコーディングは構築されます。
試しにHTMLのパスをコピーして文字が表示されているか確認してみましょう!
ブラウザ上でこのように表示されていればOKです!

今回のブログではheaderタグなどを使用してホームページのタイトル部分を制作しました。
次回は「ホームページの目次となる部分、navタグ」について解説していきます!
次回の記事はコチラ▶ 【初心者・未経験向け】コンテンツを彩るHTMLタグ- 目次の作成 navタグ
前回の記事はコチラ▶ 【初心者・未経験向け】HTMLのタグを分かりやすく解説
この記事を書いた人

元々営業職でエンジニアの知識がゼロのところからプログラマーを目指して勉強中です。

元々営業職でエンジニアの知識がゼロのところからプログラマーを目指して勉強中です。






.png&w=640&q=75)