【初心者・未経験向け】覚えておきたいプロパティ-文字のデザイン編-

今回は、文字の見た目を変えるためによく使われるCSSのプロパティについてご紹介します。これらを使いこなすことで、Webページの文字を見やすく、美しくデザインすることができるので是非一緒にデザインしてみましょう!
テキストの文字を変更するプロパティ
CSSには、テキストの見た目を変えるためのさまざまなプロパティが用意されています。例えば、文字の色やフォントサイズ、文字の装飾などです。これらのプロパティをうまく使うことで、テキストをより魅力的に見せることができます。もちろん、プロパティを用いてテキストや背景、ボックス、画像、余白といったHTML要素のスタイルを細かく調整し、Webページの見た目を思い通りにスタイリングすることもできます。
それでは実際に【初心者・未経験者向け】CSSでデザインする準備をしようPart1 で準備したHTMLで文字のデザインをしてみましょう。
文字の色を変更するプロパティ
文字の色を変更するには、colorプロパティを使います。例えば、次のようにCSSを書いてみましょう。
p {
color: red;
}
h1 {
color: blue;
}
このコードでは、pタグ(段落を示すHTMLタグ)内の文字の色を赤に変更しています。colorプロパティは、文字の見た目に直接影響を与えるため、重要なプロパティの一つです。
フォントサイズを変更するプロパティ
文字の大きさを変更するには、font-sizeプロパティを使います。例えば、次のように書くと文字を大きくすることができます。
h1 {
color: blue;
font-size: 36px;
} このコードでは、h1タグ(見出しを示すHTMLタグ)内の文字の大きさを36ピクセルに設定しています。font-sizeプロパティを使うことで、重要な情報を強調したり、見出しを際立たせたりすることができます。
文字の装飾を変更するプロパティ
文字に下線を引いたり、斜体にしたりするには、text-decorationプロパティを使います。次のコード例では、文字に下線を引く方法を示します。
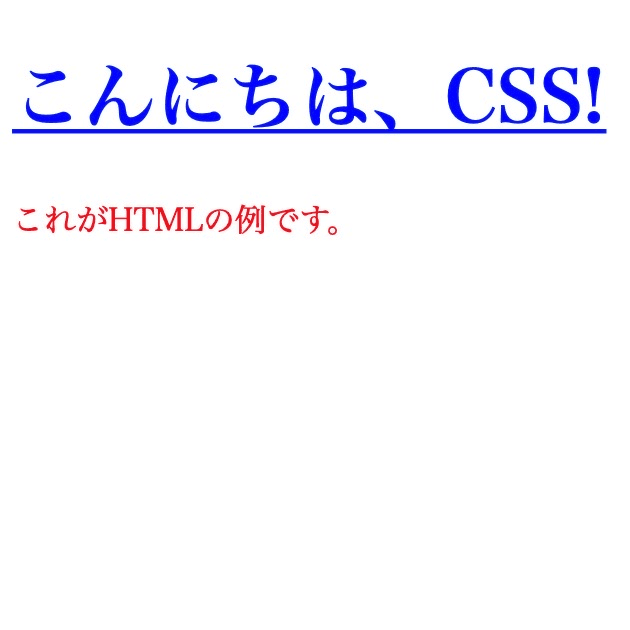
h1 {
color: blue;
font-size: 36px;
text-decoration: underline;
}これらを書いて下記のように表示されていれば、OKです!

今回は文字のデザインをする際によく使われるプロパティを紹介しました!重要なプロパティの1つですので覚えておいてくださいね。
次回は 覚えておきたいプロパティ-ボックス編を紹介します!どんどんプロパティを覚えてデザインしていきましょう!
次回の記事はコチラ▶ 覚えておきたいプロパティ-ボックス編
前回の記事はコチラ▶ CSSでデザインする準備をしようPart2
この記事を書いた人

アパレル店員からWEBデザイナーになるため勉強中です。

アパレル店員からWEBデザイナーになるため勉強中です。





.png&w=640&q=75)