【初心者・未経験向け】覚えておきたいプロパティ-リスト編-
.png&w=1920&q=75)
今回の記事ではリストプロパティについて詳しく学習します。このプロパティを使うことで、情報を整理して見やすくすることができます。それでは、いくつかのプロパティを使って一緒にリストを作成してみましょう。
リストプロパティとは
リストプロパティは、Webページでリスト(箇条書きや番号付きリスト)を作るために使います。リストには、順序付きリスト(番号付き)と順序なしリスト(箇条書き)の2種類があります。これらを使うと、情報を整理してわかりやすく表示することができます。
まずは、HTMLを作成しておいてください。
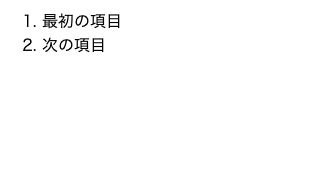
まず、順序付きリストは <ol> タグを使い、順序なしリストは <ul> タグを使います。それぞれのリスト項目は <li> タグで囲みます。例えば、順序付きリストの場合、以下のようになります。
<ol>
<li>最初の項目</li>
<li>次の項目</li>
</ol>
ブラウザ上で表すとこのように表記されます。
リストプロパティの種類
CSSには、リストを装飾するためのいくつかのプロパティがあります。主に以下の3つを紹介します:
list-style-type- このプロパティは、リストアイテムのマーカー(番号や記号)の種類を指定します。
- 使用例:
disc,circle,square,decimal,lower-roman,noneなどがあります。
list-style-position- リストマーカーをリストアイテムの内側または外側に配置するかを指定します。
- 使用例:
insideではマーカーがテキストの内側に、outsideでは外側に配置されます。
list-style-image- 画像をリストアイテムのマーカーとして使用することができます。
- 使用例:
url('path/to/image.png')で画像ファイルを指定します。
リストのスタイリング例
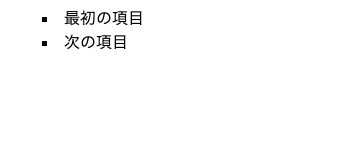
以下は、これらのプロパティを組み合わせてリストをカスタマイズする基本的な例です。
ol {
list-style-type: square; /* リストマーカーを四角に設定 */
list-style-position: inside; /* マーカーをテキストの内側に配置 */
}

数字の項目部分が四角になりましたね!
まとめ
リストプロパティを使用することで、ウェブページ上のリストの見た目を効果的に改善することができます。これらのスタイルを適切に使用することで、情報の視認性と整理が向上し、よりプロフェッショナルなウェブページを設計することが可能になります。
このガイドがCSSのリストプロパティの理解に役立つことを願っています。実際にコードを書きながら、さまざまなプロパティを試してみてください。
覚えておきたいプロパティの記事一覧
▶【初心者・未経験向け】覚えておきたいプロパティ-文字のデザイン編-
▶【初心者・未経験向け】覚えておきたいプロパティ-ボックス編-
▶ 【初心者・未経験向け】覚えておきたいプロパティ-余白編-
▶【初心者・未経験向け】覚えておきたいプロパティ-配置display編-
◎ HTMLのおさらい :HTML とは?未経験者・初心者にもわかりやすく説明
◎ CSSに関する記事:CSSとは?未経験者・初心者にもわかりやすく説明
この記事を書いた人

元々営業職でエンジニアの知識がゼロのところからプログラマーを目指して勉強中です。

元々営業職でエンジニアの知識がゼロのところからプログラマーを目指して勉強中です。



.png&w=640&q=75)